短文 - 博客迁移小记
最开始想的迁移方案是使用 skip-render 标记 html,但始终觉得不够优雅,因为导航栏、个人信息、头图之类的内容时常都会变,如果 skip-render 那永远都会是当时那个版本的页面,甚至可能超链接都是失效的,除了能显示原本的博文之外其实体验应该是相当差的——横竖感觉就是很突兀嘛!
直到今天突然意识到,hexo 渲染 markdown 为 html 文本肯定会分为三个大部分:
- 正文前部的各种元素,例如头图、导航栏、侧边栏等
- 正文的元素
- 正文后部的各种元素,例如版权、脚注等
一拍大脑, markdown 天生兼容 html 啊!!!
理论上对于 html 元素 hexo 应该不会过多插手渲染,那我不是理论上可以直接找到之前渲染好的 html 文件中的正文部分直接复制到 markdown 里面然后 hexo generate 就完成了?!
立马就开始动手实践,发现真的可以!
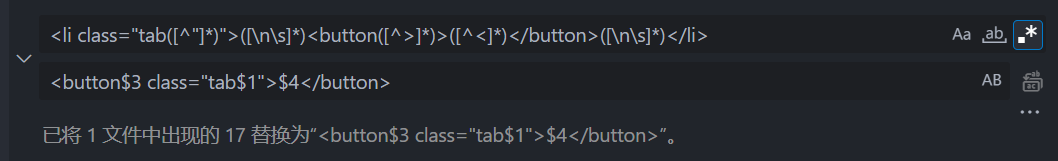
不过随着 butterfly 版本的迁移,页内标签外挂 tag 的渲染结果从 div-ul-li-button 变成了 div-button 的层级,原本在 li 上的类名现在转移到了 button 上,遂赶紧尝试使用正则批量替换。这里用了 <li class="tab([^"]*)">([\n\s]*)<button([^>]*)>([^<]*)</button>([\n\s]*)</li> 这个表达式在 VSCode 里搜索匹配,然后替换为 <button$3 class="tab$1">$4</button>
很快啊!刷的一下就全部都修改好了!!!

然后再把原先的图片复制到现在的 img 目录下,批量改一手路径,Done!
谁能想到这个卡了我两年的问题,竟然能 15 分钟就搞定了!!!
过于激动,遂特写此文记录一下,真是拍大腿啊!!!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 時痕!
